Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов. Существует более 300 языков программирования, но для успешной карьеры можно выбирать из десяти самых популярных. Еще правильнее будет сначала определиться с областью, в которой вы собираетесь работать, и только потом приступать к выбору языка.
Среди них «Интеллектуальные системы в гуманитарной сфере», «Разработка программных продуктов», «Бизнес-информатика». Выпускники могут работать с цифровыми продуктами на рынке и внедрять новые технологии в разные сферы бизнеса. Бакалавры могут продолжить обучение в совместной онлайн-магистратуре Уральского федерального университета и Skillfactory «Инженерия машинного обучения». Начните с выбора языка программирования и прочитайте вводные материалы. На сайте также есть редактор кода, в котором можно проверить свою работу и посмотреть, как она выглядят со стороны пользователя.
Тестировщик-автоматизатор На Python
Курсы — не единственный способ изучения программирования с нуля. В качестве дополнения — и для практики навыков — используйте специальные онлайн-тренажеры, которые помогают закрепить полученные IT-навыки. Онлайн-курсы по программированию помогут вам освоить современные технологии и инструменты, высшее образование для программиста начать карьеру в IT или повысить квалификацию в вашей профессии. Skypro — крутая онлайн-платформа, где есть интересные обучающие материалы, которые помогут вам стать хорошим программистом. Здесь есть большой выбор полезных курсов по IT для всех, кто хочет «войти в айти».
- Специализация научит вас основным концепциям программирования и поможет писать программы для решения сложных задач.
- Профессионалы необходимы везде, где разрабатываются приложения, создаются игры и сайты.
- Это лишь небольшой список университетов, которые предлагают высококачественные программы по программированию.
- При регистрации выберите одну из программ — Junior или Create.
- На курсах изучаются тонкости создания сайтов и веб-приложений.
Многие считают, что все онлайн-курсы это развод на бабки, бесполезные знания и полное кидалово. Udemy — еще одна образовательная платформа, которая предлагает обучение всяким профессиям. Еще один сборник различных IT-курсов, в числе которых есть и программирование. Неплохая платформа с различными онлайн-курсами от разных преподавателей. 27 глав курса доступны абсолютно бесплатно, их вполне хватит, чтобы освоить азы.
Санкт-петербургский Политехнический Университет Петра Великого
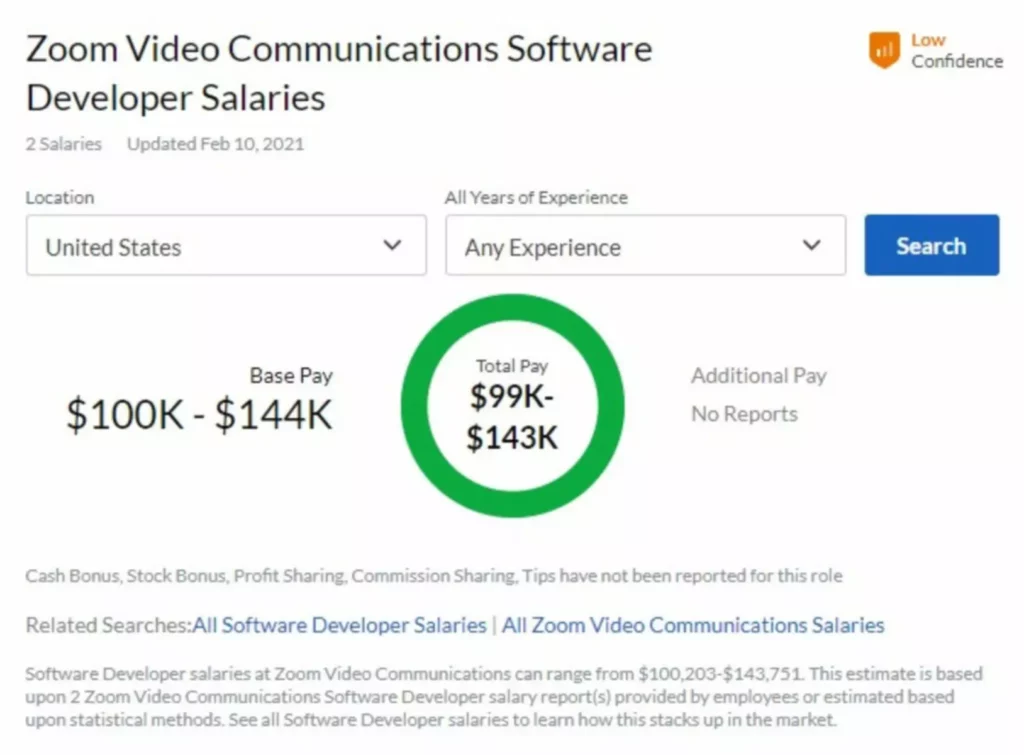
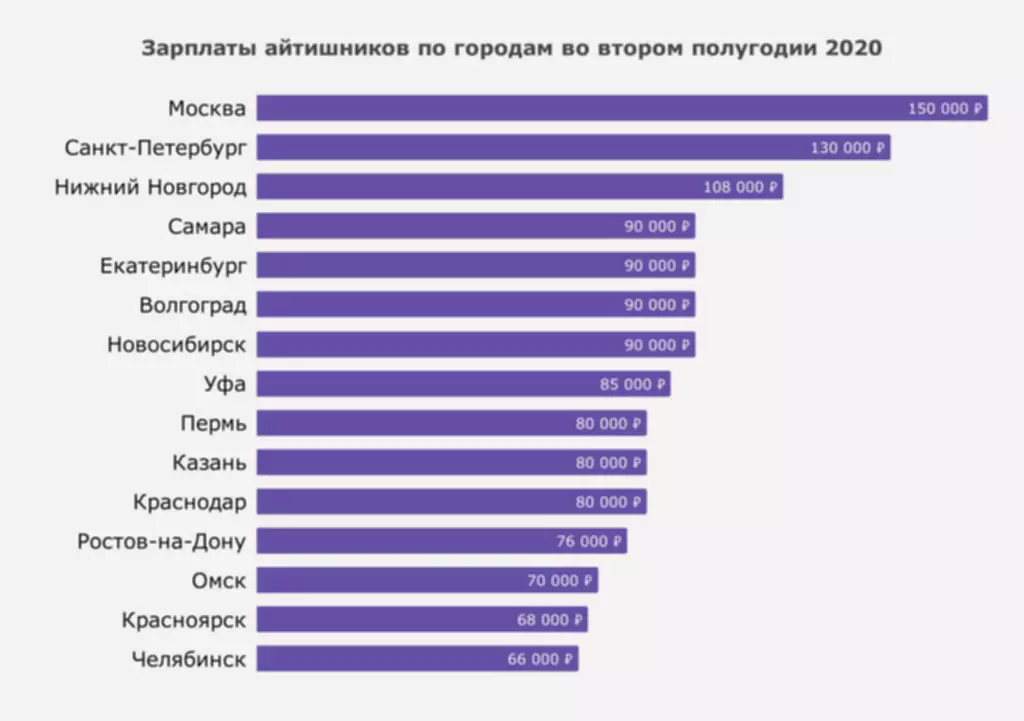
Однакопри отсутствии практики в области программирования диплом по специальности будет существенным плюсом для начала карьеры. Программисты в возрасте либо уходят на руководящие должности, либо становятся экспертами. Сам я считаю, что программированием можно заниматься пусть и не до глубокой старости, но по крайней мере намного дольше, чем профессиональным спортом. Рассказываем подробно, как быстро стать программистом, какие есть специализации программистов, где на них учат и сколько они зарабатывают. Те, кто готов к созданию своих проектов, могут воспользоваться предоставленными справочниками по веб-технологиям. Также есть руководство по использованию инструментов разработчика Firefox для проверки и тестирования веб-кода с помощью браузера.
Викторины и практические задания также помогают закрепить знания пользователей. Полные новички могут начать с курса «Основы программирования», который поможет настроить среду разработки и изучить HTML, CSS и JavaScript. Кроме того, здесь есть базовые руководства по программированию для таких языков, как HTML, CSS, JavaScript, PHP, Python, Ruby on Rails, SQL, Swift и jQuery.
Во время курса вы также можете взаимодействовать с сообществом студентов, чтобы делиться опытом и обсуждать сложности. Программирование — это одно из самых популярных и востребованных направлений в современном мире. Если вы хотите освоить программирование или желаете повысить свои навыки в этой сфере, то существует множество возможностей для обучения. В этой статье мы расскажем вам о лучших школах и онлайн-курсах, которые помогут вам достичь ваших целей в программировании.
Школа 1 — одна из лучших школ программирования для начинающих. Здесь вы сможете получить фундаментальные знания в программировании и научиться создавать простые программы. Программа обучения включает в себя изучение основных языков программирования, алгоритмов и структур данных. Еще одной из популярных школ программирования является General Assembly. Эта школа предлагает курсы по разработке программного обеспечения, UX/UI дизайну, цифровому маркетингу и другим смежным областям. Учебный процесс основан на реальных проектах, которые позволяют студентам применять свои знания на практике и повышать свои навыки.
Если вы хотите получить больше обучающих материалов, основанных на проектах, Upskill предлагает тарифный план Pro стоимостью 19 долларов в месяц. По этой подписке студенты могут также узнать о разработке тем под WordPress и фреймворке React. Upskill — это бесплатный буткемп по программированию, известный своими видеолекциями для начинающих. Его цель — сделать сложные концепции программирования намного проще для понимания, используя простой и понятный язык без жаргона. Чтобы узнать больше о конкретной теме в мире Google Developers, выберите Темы.
Программу ведут как преподаватели-математики, так и практики из местных IT-компаний. Продолжить расти после бакалавриата можно в магистратуре, в том числе на совместной со Skillfactory программе «Анализ естественного языка (NLP) в лингвистике и IT». По итогам программы выпускники готовы профессионально решать запросы бизнеса в сфере лингвистического программирования.
Это хорошая отправная точка, однако дальнейшее обучение вам нужно взять на себя. Самостоятельное изучение программирования вполне возможно и широко практикуется сегодня. В интернете полно ресурсов для обучения, начиная от онлайн-курсов, видеоуроков, до форумов и блогов, где можно найти ответы на вопросы и решения для конкретных задач.